CSS:連続写真を重ねてX'masイルミネーションやスライドショーをブログで表示したい。② [パソコン]
htmlとcssファイルはU-page+、画像はブログにUPした画像でスライドショー表示しました。
htmlファイルの例
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSSでイルミネーション・html画像指定</title>
<link rel="stylesheet" href="irumi5.css" type="text/css">
</head>
<body>
<br> <br> CSS スライドショーのテスト<br> <br>
⑤イルミネーション・html画像指定
<DIV class="photo-illumination5">
<IMG src="http://suikasuship.blog.so-net.ne.jp/_images/blog/_82a/suikasuship/m_IMG_8335.JPG">
<IMG src="http://suikasuship.blog.so-net.ne.jp/_images/blog/_82a/suikasuship/m_IMG_8390-e8fc7.JPG">
<IMG src="http://suikasuship.blog.so-net.ne.jp/_images/blog/_82a/suikasuship/m_IMG_8260-752ae.JPG">
<IMG src="http://suikasuship.blog.so-net.ne.jp/_images/blog/_82a/suikasuship/m_IMG_1075-7ff11.JPG">
<IMG src="http://suikasuship.blog.so-net.ne.jp/_images/blog/_82a/suikasuship/m_IMG_8390-e8fc7.JPG">
</DIV>
</body>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSSでイルミネーション・html画像指定</title>
<link rel="stylesheet" href="irumi5.css" type="text/css">
</head>
<body>
<br> <br> CSS スライドショーのテスト<br> <br>
⑤イルミネーション・html画像指定
<DIV class="photo-illumination5">
<IMG src="http://suikasuship.blog.so-net.ne.jp/_images/blog/_82a/suikasuship/m_IMG_8335.JPG">
<IMG src="http://suikasuship.blog.so-net.ne.jp/_images/blog/_82a/suikasuship/m_IMG_8390-e8fc7.JPG">
<IMG src="http://suikasuship.blog.so-net.ne.jp/_images/blog/_82a/suikasuship/m_IMG_8260-752ae.JPG">
<IMG src="http://suikasuship.blog.so-net.ne.jp/_images/blog/_82a/suikasuship/m_IMG_1075-7ff11.JPG">
<IMG src="http://suikasuship.blog.so-net.ne.jp/_images/blog/_82a/suikasuship/m_IMG_8390-e8fc7.JPG">
</DIV>
</body>
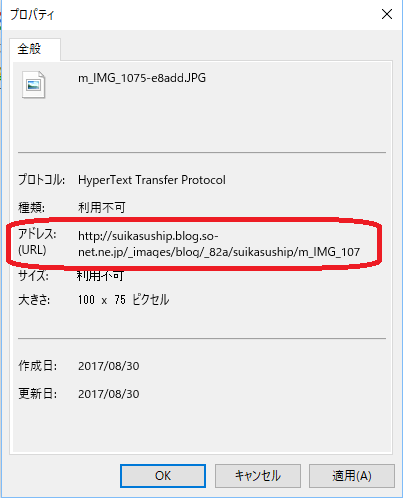
ブログ画像ファイルのURL調査方法
①画像をブログに登録する。(下書き保存)
④URLをコピーしてU-page+のhtmlに設定する。
CSSファイルの内容(irumi5.css)
.photo-illumination5 { /* CSS クラス名 photo-illumination5 */
height: 800px; /* 表示したい大きさ */
margin: 0 0 -120 0; /* 上右下左のマージンをまとめて指定する */
max-width: 100%; /* 領域の幅の最大値 */
position: relative; /* ボックスの配置方法 relative=相対位置への配置 */
width: 800px; /* 表示したい大きさ、height と合わせる */
}
.photo-illumination5 img { /* CSS クラス名 photo-illumination5 の 子孫セレクタ = img */
animation: illum5show 10s infinite; /* アニメーションプロパティ一括指定 空白で区切る */
/* animation-name、 animation-duration、 animation-timing-function、*/
/* animation-delay、animation-iteration-count、 animation-direction */
/* animation-name アニメーション名 = illum5show */
/* animation-duratio アニメーション一回分の時間の長さを指定 秒 */
/* animation-iteration-count 繰り返し回数を指定 infinite=無限 */
-webkit-animation: illum5show 10s infinite; /* -webkit- ベンダープレフィックス Chrome、Safari指令 */
height: auto; /* 領域の高さを指定 自動設定 */
max-width: 100%; /* 領域の幅の最大値 */
opacity: 0; /* 要素の透明度を指定 0.0(完全に透明) */
position: absolute; /* ボックスの配置方法 絶対位置=画像を全て重ねる */
}
/* @keyframes = アニメーションのキーフレーム (通過点)で制御する */
@keyframes illum5show { /* animation-name illum5show のキーフレームを指定 */
0% {opacity:0} /* opacity(要素透明度指定) 0.0(完全に透明)~1.0(完全に不透明) */
0.2% {opacity:1} /* 5個の画像なので1つ20%で不透明にする */
20% {opacity:1} /* */
20.2% {opacity:0}
}
/* -webkit- = ベンダープレフィックス Chrome、Safari指令 */
@-webkit-keyframes illum5show {
0% {opacity:0} /* opacity(要素透明度指定) 0.0(完全に透明)~1.0(完全に不透明)*/
0.2% {opacity:1} /* 5個の画像なので1つ20%で不透明にする */
20% {opacity:1}
20.2% {opacity:0}
}
/* 各画像のアニメーションの開始時間をずらす */
/* CSS クラス名 photo-illumination5 */
/* E:nth-of-type(n) 、疑似クラス、 n番目のその種類の要素にスタイルを適用する */
.photo-illumination5 img:nth-of-type(1) {
animation-delay: 0s;
-webkit-animation-delay: 0s;
}
.photo-illumination5 img:nth-of-type(2) {
animation-delay: 2s;
-webkit-animation-delay: 2s;
}
.photo-illumination5 img:nth-of-type(3) {
animation-delay: 4s;
-webkit-animation-delay: 4s;
}
.photo-illumination5 img:nth-of-type(4) {
animation-delay: 6s;
-webkit-animation-delay: 6s;
}
.photo-illumination5 img:nth-of-type(5) {
animation-delay: 8s;
-webkit-animation-delay: 8s;
}
確認です。
②(2枚の画像でスライドショー)イルミネーション・ツリー
③(5枚の画像でスライドショー)お台場・イルミネーション
④(5枚の連続写真)イタリア・青の洞窟の入口
①(5枚の連続写真) お台場・X'masツリーとレインボーブリッジ
③(5枚の画像でスライドショー)お台場・イルミネーション
④(5枚の連続写真)イタリア・青の洞窟の入口
①(5枚の連続写真) お台場・X'masツリーとレインボーブリッジ






ヘェ〜凄いです。
こんなこともできるのですね^ ^
by kuwachan (2017-08-30 18:00)
kuwachanさん
nice!とコメントありがとうございます。
良かったら使ってみてくださいな。(^。^)
少し手間がかかりますがブログに影響を与えないU-page+版にしました。
by スイカが好き (2017-08-30 20:59)