クリスマス・CSSスライドショー(2001~) [旅行の写真]
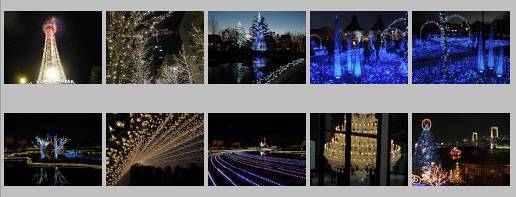
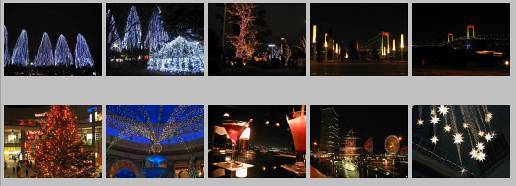
2001年からの旅行の写真をブログにアップしていますが12月はほとんどがイルミネーション写真ばかりでした。(^。^)
雪が降る季節は電車で行ける場所だけで、車で旅行しないためかな。
(雪国の人に怒られそうですね、・・・・・路面が凍らない場合の外出では使っています)
来月、1月は北海道、銀山温泉、名花の里(伊勢神宮)などに行っていますが全部ツアーです。
クリスマスなのでスライドショーにしました。
使い方が間違えているかもしれませんが参考でCSSも載せてます。
参考
html
<body>
X'masイルミネーション1
<DIV class="photo-slideshow10">
<IMG src="http://suikasuship.blog.so-net.ne.jp/_images/blog/_82a/suikasuship/m_011230_173243.jpg">
<IMG src="http://suikasuship.blog.so-net.ne.jp/_images/blog/_82a/suikasuship/m_DSCN2099-ff5c8.JPG">
<IMG src="http://suikasuship.blog.so-net.ne.jp/_images/blog/_82a/suikasuship/m_DSCN2140-efecd.JPG">
<IMG src="http://suikasuship.blog.so-net.ne.jp/_images/blog/_82a/suikasuship/m_DSCN2145-7f4ff.JPG">
<IMG src="http://suikasuship.blog.so-net.ne.jp/_images/blog/_82a/suikasuship/m_DSCN2151-d4adf.JPG">
<IMG src="http://suikasuship.blog.so-net.ne.jp/_images/blog/_82a/suikasuship/m_DSCN2156-e0d27.JPG">
<IMG src="http://suikasuship.blog.so-net.ne.jp/_images/blog/_82a/suikasuship/m_DSCN2169-62b5d.JPG">
<IMG src="http://suikasuship.blog.so-net.ne.jp/_images/blog/_82a/suikasuship/m_DSCN2200-c86af.JPG">
<IMG src="http://suikasuship.blog.so-net.ne.jp/_images/blog/_82a/suikasuship/m_DSCN9788-91253.JPG">
<IMG src="http://suikasuship.blog.so-net.ne.jp/_images/blog/_82a/suikasuship/m_IMG_0361-b3bfd.JPG">
</DIV>
</body></html>
X'masイルミネーション1
<DIV class="photo-slideshow10">
<IMG src="http://suikasuship.blog.so-net.ne.jp/_images/blog/_82a/suikasuship/m_011230_173243.jpg">
<IMG src="http://suikasuship.blog.so-net.ne.jp/_images/blog/_82a/suikasuship/m_DSCN2099-ff5c8.JPG">
<IMG src="http://suikasuship.blog.so-net.ne.jp/_images/blog/_82a/suikasuship/m_DSCN2140-efecd.JPG">
<IMG src="http://suikasuship.blog.so-net.ne.jp/_images/blog/_82a/suikasuship/m_DSCN2145-7f4ff.JPG">
<IMG src="http://suikasuship.blog.so-net.ne.jp/_images/blog/_82a/suikasuship/m_DSCN2151-d4adf.JPG">
<IMG src="http://suikasuship.blog.so-net.ne.jp/_images/blog/_82a/suikasuship/m_DSCN2156-e0d27.JPG">
<IMG src="http://suikasuship.blog.so-net.ne.jp/_images/blog/_82a/suikasuship/m_DSCN2169-62b5d.JPG">
<IMG src="http://suikasuship.blog.so-net.ne.jp/_images/blog/_82a/suikasuship/m_DSCN2200-c86af.JPG">
<IMG src="http://suikasuship.blog.so-net.ne.jp/_images/blog/_82a/suikasuship/m_DSCN9788-91253.JPG">
<IMG src="http://suikasuship.blog.so-net.ne.jp/_images/blog/_82a/suikasuship/m_IMG_0361-b3bfd.JPG">
</DIV>
</body></html>
CSS (webで調べながら作ったので変な使い方があるかも、)
body {
background-color:#808080; /* ページ全体の背景色 */
color:#0000ff; /* 文字色を濃い目のグレーにする */
}
background-color:#808080; /* ページ全体の背景色 */
color:#0000ff; /* 文字色を濃い目のグレーにする */
}
photo-slideshow10 { /* CSS クラス名 photo-slideshow8 */
height: 800px; /* 表示したい大きさ */
margin: 0 0 -120 0; /* 上右下左のマージンをまとめて指定する */
max-width: 100%; /* 領域の幅の最大値 */
position: relative; /* ボックスの配置方法 relative=相対位置への配置 */
width: 800px; /* 表示したい大きさ、height と合わせる */
}
.photo-slideshow10 img { /* CSS クラス名 photo-slideshow8 の 子孫セレクタ = img */
animation: slide10 100s infinite; /* アニメーションプロパティ一括指定 空白で区切る */
/* animation-name、 animation-duration、 animation-timing-function、 */
/* animation-delay、animation-iteration-count、 animation-direction */
/* animation-name アニメーション名 = slide10 */
/* animation-duratio アニメーション一回分の時間の長さを指定 秒 */
/* animation-iteration-count 繰り返し回数を指定 infinite=無限 */
-webkit-animation: slide10 100s infinite; /* -webkit- ベンダープレフィックス Chrome、Safari指令 */
height: auto; /* 領域の高さを指定 自動設定 */
max-width: 100%; /* 領域の幅の最大値 */
opacity: 0; /* 要素の透明度を指定 0.0(完全に透明) */
position: absolute; /* ボックスの配置方法 絶対位置=画像を全て重ねる */
}
/* @keyframes = アニメーションのキーフレーム (通過点)で制御する */
@keyframes slide10 { /* animation-name slide10 のキーフレームを指定 */
0% {opacity:0} /* opacity(要素透明度指定) 0.0(完全に透明)~1.0(完全に不透明) */
10% {opacity:1}
25% {opacity:0}
}
/* -webkit- = ベンダープレフィックス Chrome、Safari指令 */
@-webkit-keyframes slide10 {
0% {opacity:0} /* opacity(要素透明度指定) 0.0(完全に透明)~1.0(完全に不透明)*/
10% {opacity:1}
25% {opacity:0}
}
/* 各画像のアニメーションの開始時間をずらす */
/* CSS クラス名 photo-slideshow8 */
/* E:nth-of-type(n) 、疑似クラス、 n番目のその種類の要素にスタイルを適用する */
.photo-slideshow10 img:nth-of-type(1) {animation-delay: 0s; -webkit-animation-delay: 0s;}
.photo-slideshow10 img:nth-of-type(2) {animation-delay: 10s; -webkit-animation-delay: 10s;}
.photo-slideshow10 img:nth-of-type(3) {animation-delay: 20s; -webkit-animation-delay: 20s;}
.photo-slideshow10 img:nth-of-type(4) {animation-delay: 30s; -webkit-animation-delay: 30s;}
.photo-slideshow10 img:nth-of-type(5) {animation-delay: 40s; -webkit-animation-delay: 40s;}
.photo-slideshow10 img:nth-of-type(6) {animation-delay: 50s; -webkit-animation-delay: 50s;}
.photo-slideshow10 img:nth-of-type(7) {animation-delay: 60s; -webkit-animation-delay: 60s;}
.photo-slideshow10 img:nth-of-type(8) {animation-delay: 70s; -webkit-animation-delay: 70s;}
.photo-slideshow10 img:nth-of-type(9) {animation-delay: 80s; -webkit-animation-delay: 80s;}
.photo-slideshow10 img:nth-of-type(10) {animation-delay: 90s; -webkit-animation-delay: 90s;}
height: 800px; /* 表示したい大きさ */
margin: 0 0 -120 0; /* 上右下左のマージンをまとめて指定する */
max-width: 100%; /* 領域の幅の最大値 */
position: relative; /* ボックスの配置方法 relative=相対位置への配置 */
width: 800px; /* 表示したい大きさ、height と合わせる */
}
.photo-slideshow10 img { /* CSS クラス名 photo-slideshow8 の 子孫セレクタ = img */
animation: slide10 100s infinite; /* アニメーションプロパティ一括指定 空白で区切る */
/* animation-name、 animation-duration、 animation-timing-function、 */
/* animation-delay、animation-iteration-count、 animation-direction */
/* animation-name アニメーション名 = slide10 */
/* animation-duratio アニメーション一回分の時間の長さを指定 秒 */
/* animation-iteration-count 繰り返し回数を指定 infinite=無限 */
-webkit-animation: slide10 100s infinite; /* -webkit- ベンダープレフィックス Chrome、Safari指令 */
height: auto; /* 領域の高さを指定 自動設定 */
max-width: 100%; /* 領域の幅の最大値 */
opacity: 0; /* 要素の透明度を指定 0.0(完全に透明) */
position: absolute; /* ボックスの配置方法 絶対位置=画像を全て重ねる */
}
/* @keyframes = アニメーションのキーフレーム (通過点)で制御する */
@keyframes slide10 { /* animation-name slide10 のキーフレームを指定 */
0% {opacity:0} /* opacity(要素透明度指定) 0.0(完全に透明)~1.0(完全に不透明) */
10% {opacity:1}
25% {opacity:0}
}
/* -webkit- = ベンダープレフィックス Chrome、Safari指令 */
@-webkit-keyframes slide10 {
0% {opacity:0} /* opacity(要素透明度指定) 0.0(完全に透明)~1.0(完全に不透明)*/
10% {opacity:1}
25% {opacity:0}
}
/* 各画像のアニメーションの開始時間をずらす */
/* CSS クラス名 photo-slideshow8 */
/* E:nth-of-type(n) 、疑似クラス、 n番目のその種類の要素にスタイルを適用する */
.photo-slideshow10 img:nth-of-type(1) {animation-delay: 0s; -webkit-animation-delay: 0s;}
.photo-slideshow10 img:nth-of-type(2) {animation-delay: 10s; -webkit-animation-delay: 10s;}
.photo-slideshow10 img:nth-of-type(3) {animation-delay: 20s; -webkit-animation-delay: 20s;}
.photo-slideshow10 img:nth-of-type(4) {animation-delay: 30s; -webkit-animation-delay: 30s;}
.photo-slideshow10 img:nth-of-type(5) {animation-delay: 40s; -webkit-animation-delay: 40s;}
.photo-slideshow10 img:nth-of-type(6) {animation-delay: 50s; -webkit-animation-delay: 50s;}
.photo-slideshow10 img:nth-of-type(7) {animation-delay: 60s; -webkit-animation-delay: 60s;}
.photo-slideshow10 img:nth-of-type(8) {animation-delay: 70s; -webkit-animation-delay: 70s;}
.photo-slideshow10 img:nth-of-type(9) {animation-delay: 80s; -webkit-animation-delay: 80s;}
.photo-slideshow10 img:nth-of-type(10) {animation-delay: 90s; -webkit-animation-delay: 90s;}








こんにちは。イルミネーションの写真がたくさんあるのですね~。私のサブログ「満月広場」http://gathering.blog.so-net.ne.jp/ で今月はみなさんのイルミ写真を募集中です。2・3枚出していただけると嬉しいのですが。
by zombiekong (2017-12-23 12:37)
zombiekongさん コメント ありがとうございます。
お誘いありがとうございます、私も参加させてくださいな、
写真はどれを使っても良いですよ~ (^◇^)
by スイカが好き (2017-12-23 15:16)
ありがとうございます。どれにしたらいいのか迷ってしまって困りましたが、横浜・お台場・時之栖から1枚ずつ選ばせていただきました。これからもどうかよろしくお願いします。
by zombiekong (2017-12-23 17:50)
zombiekongさん コメントありがとうございます。
可愛いネコさんに惹かれて訪問しています、こちらこそよろしくお願いします。(^。^)
by スイカが好き (2017-12-23 20:36)